AdobeフォントをWEBフォントで使う方法
最近はWebフォントを使用するサイトが多いですよね。
どのデバイスでも同じフォントで見れるというメリットがあります。
デバイスフォントを使用すると特に明朝体を使いたい場合、Androidには明朝体が入っていないので、ゴシック体で表示されてしまいます。ゴシック体だとだいぶ雰囲気が変わってしまいますよね。それを解決するのがWebフォントです。
Webフォントにもいろいろ種類がありますが、今回はAdobeフォントの使い方を説明します。
下記のリンクにあるように、お客様のサイトでAdobeフォントを使うには、お客様にAdobeの契約をしていただく必要があります。
お客様がAdobe契約している場合は、Adobeフォントを本文などに使ったWebデザインを提案することが出来ます。
※契約終了したらフォントが表示されなくなるなどの説明は必要です。
で、どうやってつかうんだい?
ということで、使用するためにはお客様にコードを発行していただく必要があります。
※ここも事前に説明して手順をお知らせする必要があります。
アドビフォントにログインする
CreativeCloudDesktopだとアプリケーションのWebタブにあります。
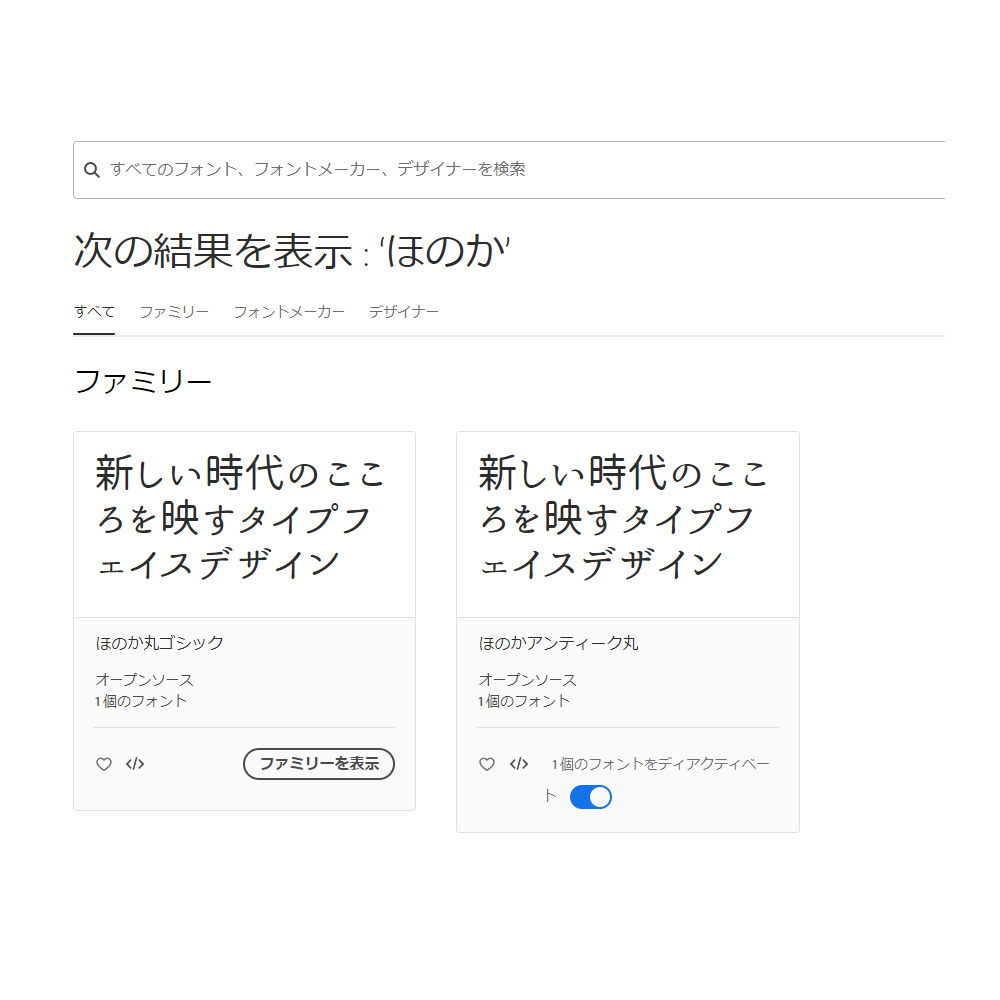
使用したいフォントを検索し、クリックする
今回はほのかアンティーク丸を例として設定します

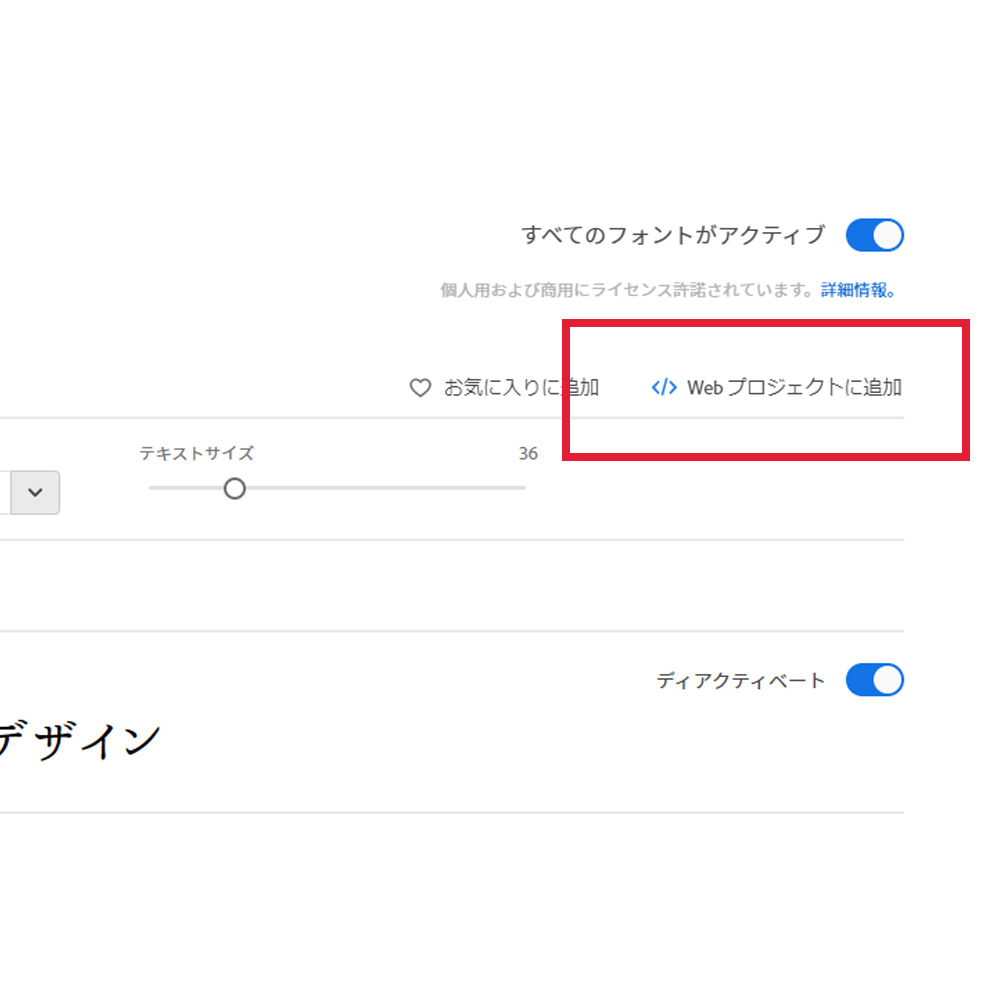
画面右にある「Webプロジェクトに追加」をクリック
フォントの詳細画面が表示されますので、「Webプロジェクトに追加」をクリックしてください

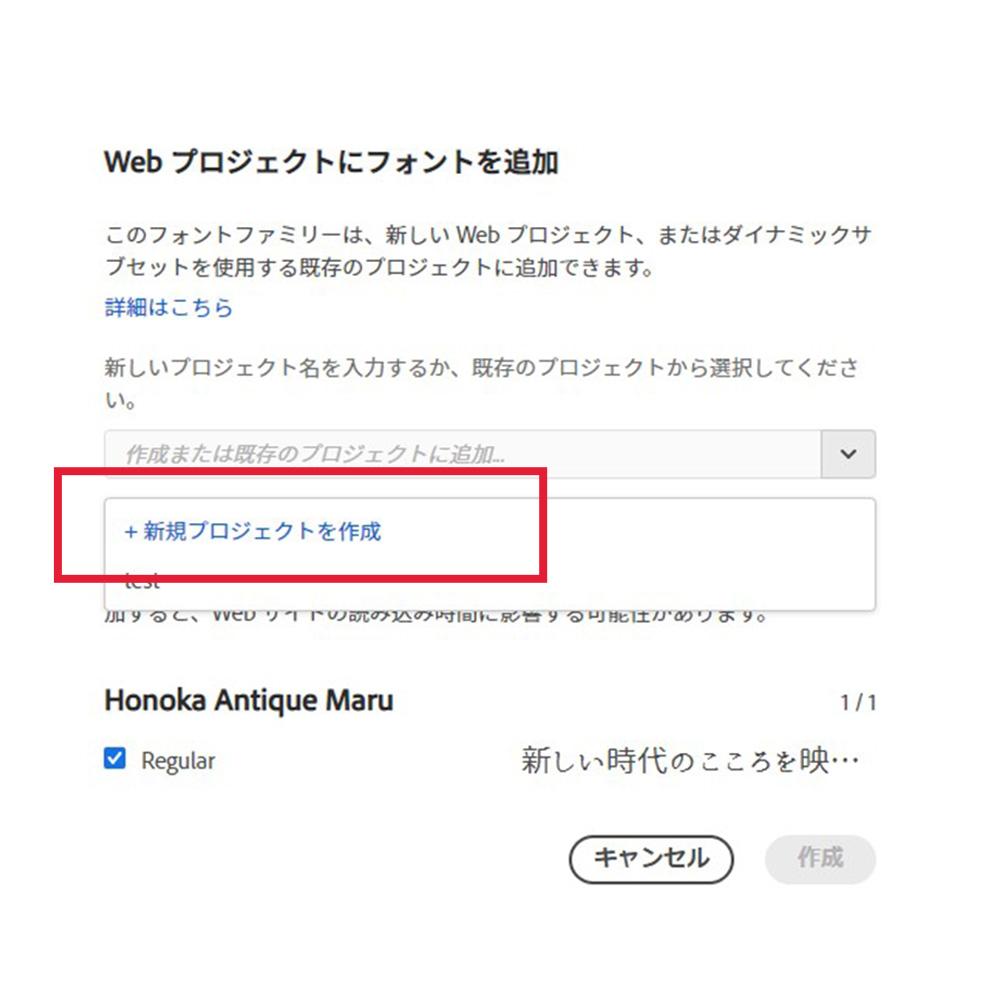
セレクトボックスから「新規プロジェクトを作成」を選択

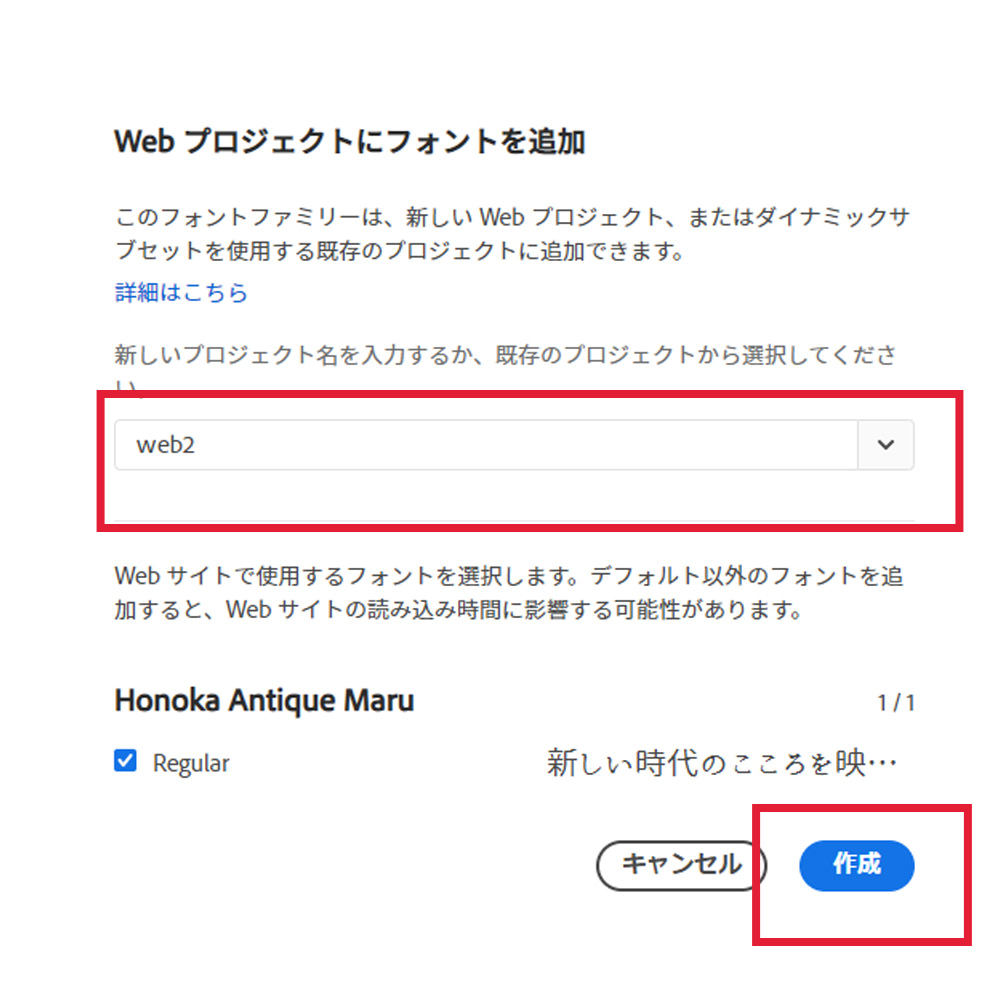
任意のプロジェクト名を入力し、ポップアップ右下の作成ボタンを押す
「Webプロジェクトフォントを追加」のポップアップが表示されるので、任意のプロジェクト名を入力し、作成ボタンを押してください。

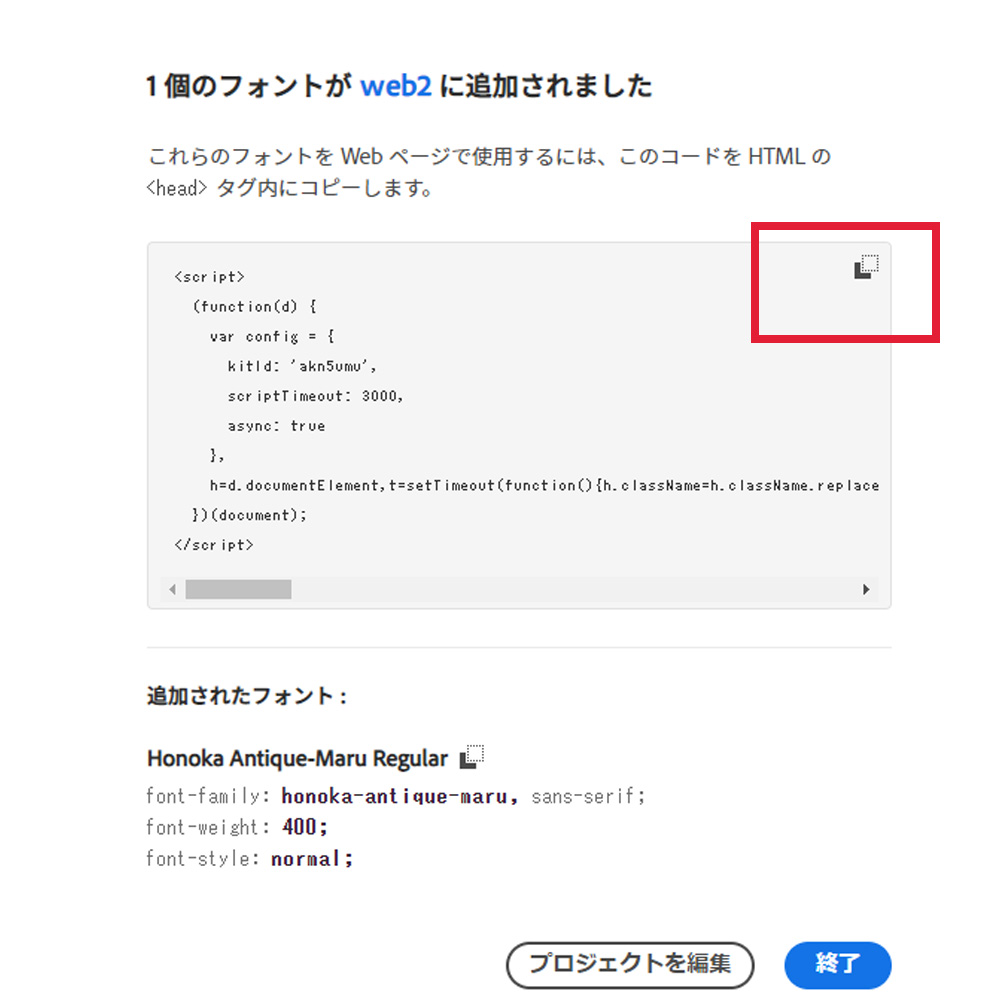
コードが発行されるので、コピーしてHTMLに貼り付ける
headタグ内に貼り付けます。
お客様には、このコピーしたコードを送ってもらうように伝えましょう。
そのとき、「追加されたフォント」の所もコピーして送ってもらえると助かりますね。

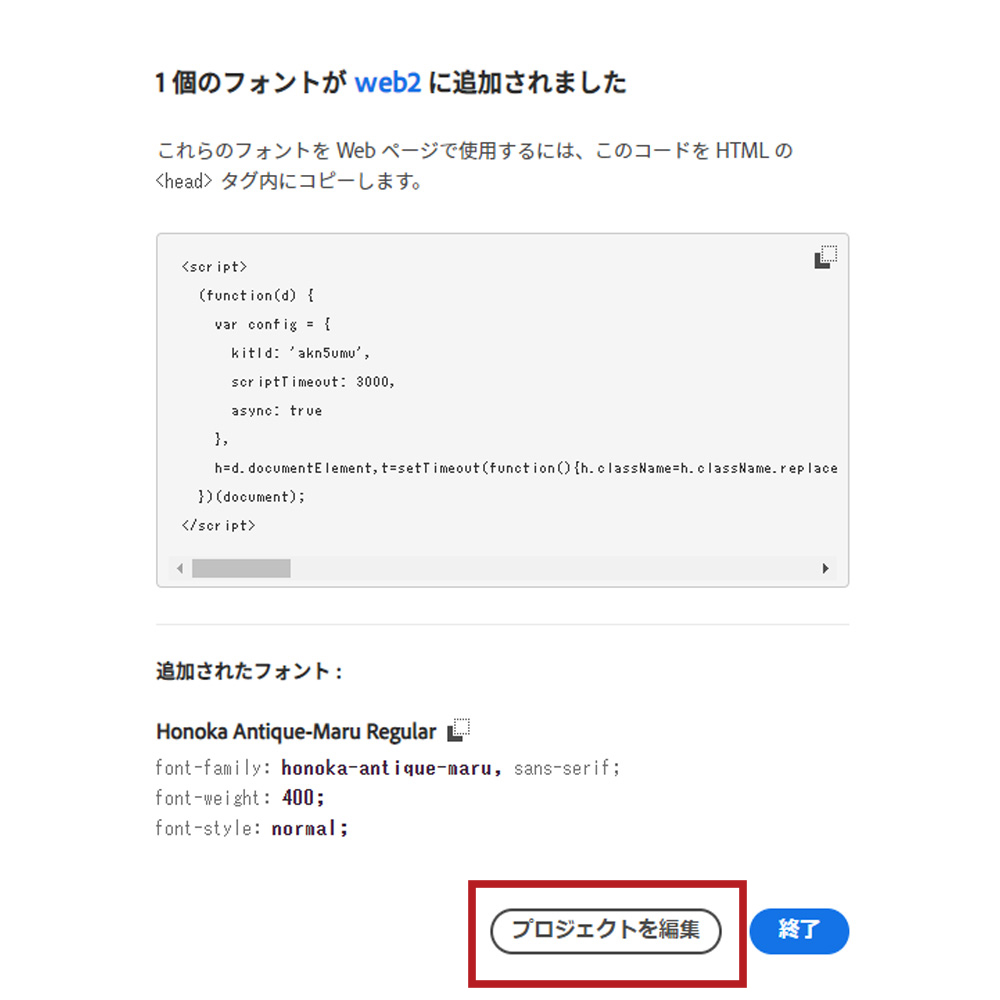
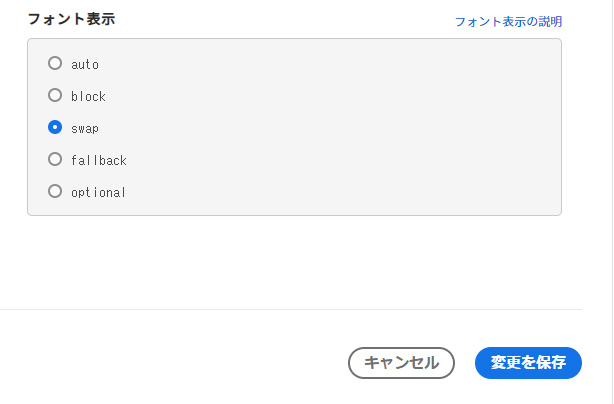
font-displayの設定をする

プロジェクトの編集ボタンをクリックするとWeb プロジェクトのページに遷移します。
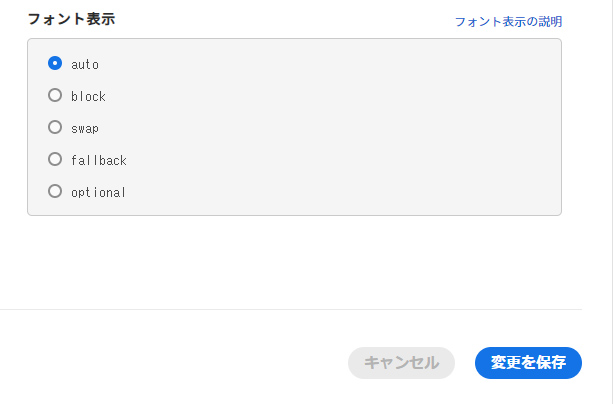
設定したWebフォントが読み込まれて画面に表示されるまでの内容の優先順位を設定します。

font-displayの値の説明はこちら
私はswapで設定することが多いです。
変更を保存、で反映されます。(貼り付けたコードはそのままで大丈夫です)

以上、AdobeフォントをWebフォントで使用する方法でした。