CSSでドット柄背景を作る iPhone、iPadで起きる不具合にも対応させる方法
HTML,CSS
ドット柄の背景
以前は画像をリピートで設置して行う方法でしたが
最近はcssでドット柄パターンが作れるようになったこともあり、
cssで対応することが増えてきました。
.dot {
background-color: #C6E6FB;
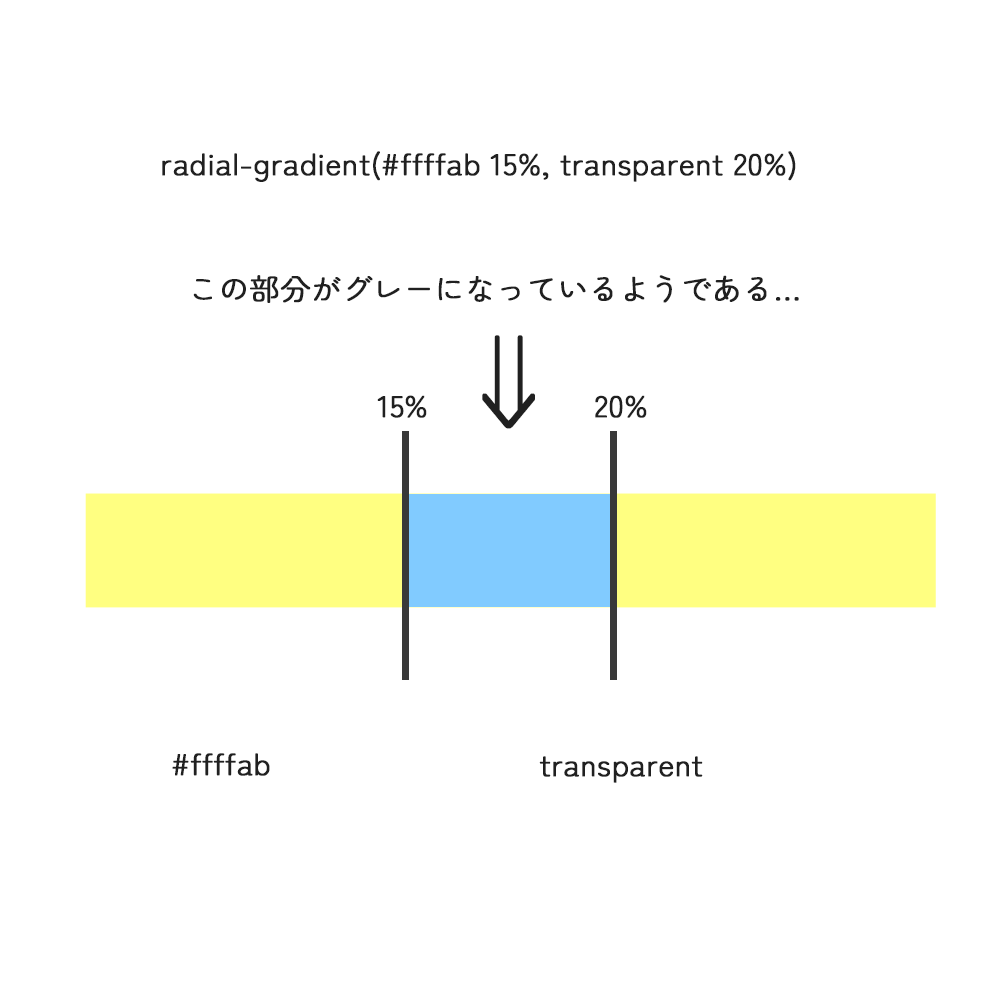
background-image: radial-gradient(#ffffab 15%, transparent 20%),
radial-gradient(#ffffab 15%, transparent 20%);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;
}
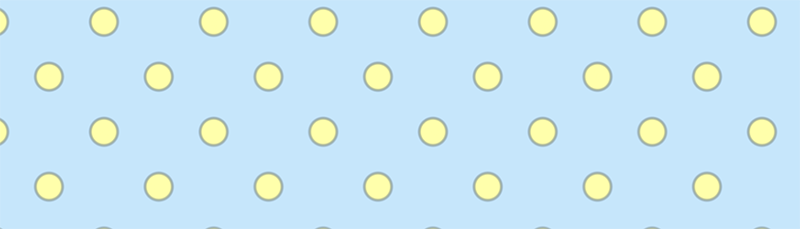
通常設定
あれ、iPadのSafariで見てみると
なんかグレーの線が見える…
またまたSafariかよ。と思ったらChromeでも発生。
WindowsやAndroid端末では大丈夫なようです。


なにこれ
親要素や、該当要素に背景色を設定していても発生するので、これはもうradial-gradientの問題のようです。
どうやら境界を滑らかにするために中心色と透過の隙間をあけているところが原因のようですね。
透過とドット色の隙間をなくすとどうなるか
.dot2 {
background-color: #C6E6FB;
background-image: radial-gradient(#ffffab 15%, transparent 15%),
radial-gradient(#ffffab 15%, transparent 15%);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;
}
通常設定
ドットと透過色の間をなくす
境界線がはっきりしすぎている…
解決策①radial-gradientで、ドットと透過色の隙間に背景色を設定する
.dot3 {
background-color: #C6E6FB;
background-image: radial-gradient(#ffffab 15%, #C6E6FB 20%, transparent 20%),
radial-gradient(#ffffab 15%, #C6E6FB 20%, transparent 20%);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;
}
隙間に背景色を入れる
解決策②rgbaでアルファを0にして透明にする
.dot4 {
background-color: #C6E6FB;
background-image: radial-gradient(#ffffab 15%,rgba(#fff,0) 20%),
radial-gradient(#ffffab 15%,rgba(#fff,0) 20%);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;
}
透過部分をrgbaでアルファを0にする
せっかくCSSで対応できるようになったので、どんどん使っていきたいですね。
- ジェネレーターで生成したコードを使用するときは注意してください。