MW WP formで画面遷移の時のカーソル位置を変更したい
WordPress
MW WP formで確認画面、完了画面に遷移したとき、カーソル位置が一番上になってしまうんですよね。できればフォームの位置のまま遷移してほしいものです…
投稿ページの一番最後にお申込みフォームとして入れたい場合や、フォームの上にコンテンツがある場合に今回の方法は有効です。
管理画面からの設定で解決したい場合
管理画面のMW WP Formを選択して、編集したいフォームをクリックします。
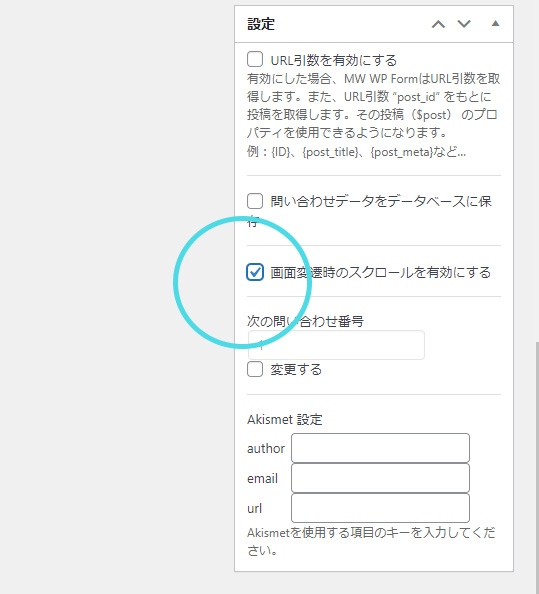
画面右下の「設定欄」を確認してください。
「画面変遷時のスクロールを有効にする」というところをチェックすると、フォームの位置までスクロールしてくれるようです。知らなかった!

細かく設定したいのでJavascriptで行う方法
もう少し細かく修正したい、確認画面の時はこの位置に、完了画面の時はこの位置にスクロールする。など細かい設定がある場合はJavascriptでの対応となします。(「画面変遷時のスクロールを有効にする」のチェックは外してください)
プラグイン側で各画面の時にクラスを設定してくれています。このクラスを使って表示中の画面の種別を判定します。
- .mw_wp_form_input(入力画面)
- .mw_wp_form_confirm(確認画面)
- .mw_wp_form_complete(完了画面)
HTMLの例(MW WP form側で出力するコードになります)
<div id="mw_wp_form_mw-wp-form-XX" class="mw_wp_form mw_wp_form_input ">
<form method="post" action="" enctype="multipart/form-data">確認画面の時の記述例
if ($(".mw_wp_form_confirm").length ) { // 確認画面の場合
var ttl_position = document.querySelector('#contact').getBoundingClientRect().top; //移動したい要素
// 該当までスクロール
window.scrollTo(0, ttl_position);
}入力画面と入力エラー画面の判断はどうする?
入力画面を「.mw_wp_form_input」のクラス名のみで判定してしまうと、普通の表示の時も該当してしまいます。入力エラー画面との区別はエラー箇所に「.error」をいうクラスが付与されるので、そのクラスが存在したときにエラーと判断します。
確認画面から「戻るボタン」で入力画面に戻ったときの判断はどうする?
これも「.mw_wp_form_input」のクラス名のみでは判断できません。この場合は必須入力の項目が値が入っていれば「戻るボタン」での遷移だと判断しましょう。(プライバシーポリシーの同意チェックなどが必須のはずです)