Chart.jsの2と3での書き方の比較をしてみる
JavaScript
chart.jsをバージョンアップしたら表示がおかしくなった。なんてことが多いです。
2系から3系へのバージョンアップの際の変更点についてまとめました。
対応バージョン
- Chart.js v2.9.4
- Chart.js v3.7.0
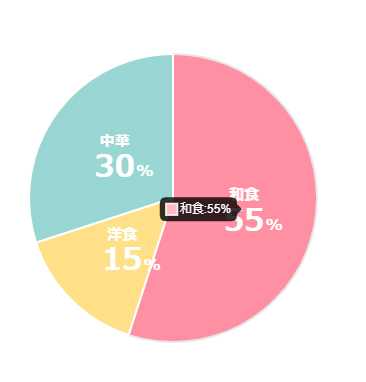
円グラフ、円グラフ(ドーナツチャート)
円グラフ、ドーナツチャートについてはぱっと見大きな変更はないように見えますが、
ツールチップを表示している、凡例を消している場合に影響があります。

v2の場合
options: {
legend: {
display: false,
},
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
let label =
data.labels[tooltipItem.index] +
":" +
data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] +
"%";
return label;
},
},
},
},v3の場合
options: {
plugins: {
legend: {
display: false,
},
tooltip: {
callbacks: {
label: function (context) {
let label = context.label + ":" + context.parsed + "%";
return label;
},
},
},
},
},legend(凡例)、ツールチップがoption直下か、option>plugins直下かで異なります。
あとツールチップの表示もtooltips→tiooltipと細かい変更があります(コールバックのパラメータも異なります)
凡例とツールチップに関してはどのグラフでも共通の変更になります。
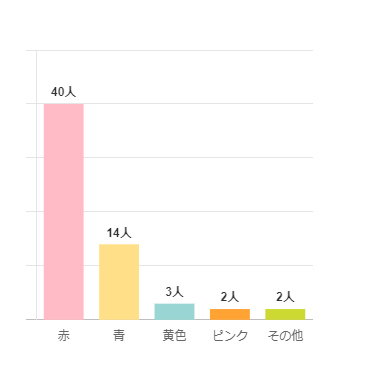
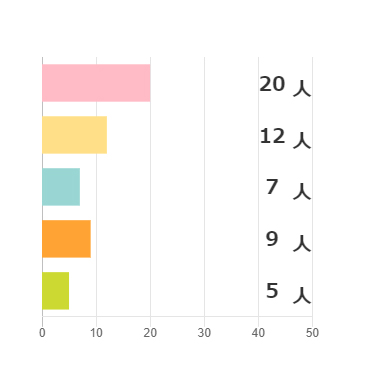
棒グラフの場合
棒グラフは、凡例やツールチップのほかに、座標、グリッド、横向きなど、変更点が多いので注意してください。


v2の場合
scales: {
xAxes: [{
gridLines: {
display: false,
color: "#ffffff",
},
}],
yAxes: [{
ticks: {
min: 0,
max: 50,
stepSize: 10,
display: false,
},
}],
},v3の場合
scales: {
x: {
grid: {
drawBorder: false,
color: "#ffffff",
},
scaleLabel: {
display: false,
},
},
y: {
min: 0,
max: 50,
grid: {
drawBorder: false,
},
scaleLabel: {
display: false,
},
ticks: {
display: false,
},
},
},大きな違いは座標のプロパティの名称が変更になりました。
グラフの線のプロパティ名の変更(gridLines⇒grid)、座標の最大値、最小値の位置も変更になっています。
横向きの棒グラフの場合、横向きにする設定がバージョンによって異なります。
v2の場合
type: "horizontalBar",v3の場合
type: "bar",
options: {
indexAxis: "y",
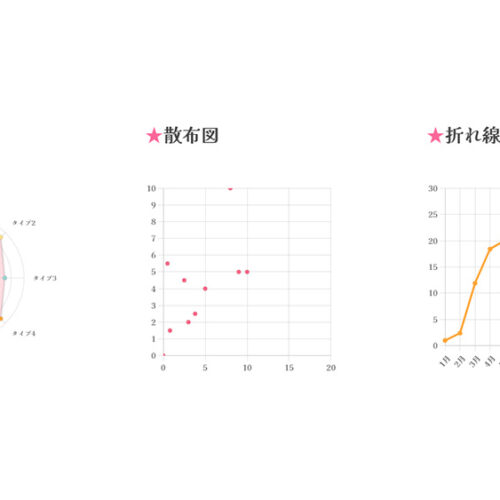
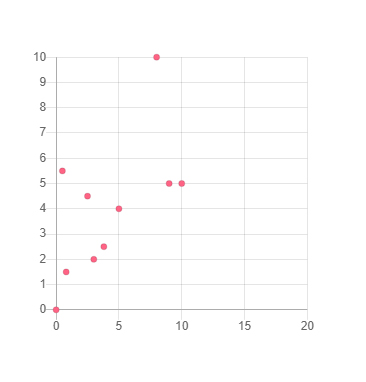
}散布図の場合

散布図も座標関係のパラメータが変更になっています。(棒グラフを参照ください)
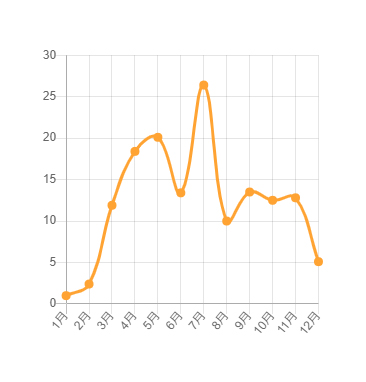
折れ線グラフの場合

折れ線グラフも座標関係のパラメータが変更になっています。(棒グラフを参照ください)
それ以外は折れ線グラフの内側の塗りが、デフォルトだとfillの初期値がv2がtrue、v3がfalseになっているようです。v2で画像のようなグラフにするには下記の設定をしてください。
datasets: [
{
fill: false,
},そのほかにもフォント関連のプロパティが変更になっています。(変更点多いな・・・)
気づいた点は追記していく予定です。chart.js利用時の参考になれば幸いです。