【v3系】Chart.jsのレーダーチャートカスタマイズ
JavaScript
Chart.jsのレーダーチャートのカスタマイズでハマったのでメモです。
確認バージョンはv3.7.0
メモリの設定を変えたい
棒グラフなどはscalesにx、yプロパティがあるけどレーダーはどうやら違うようです。
「r」なんだそうです。
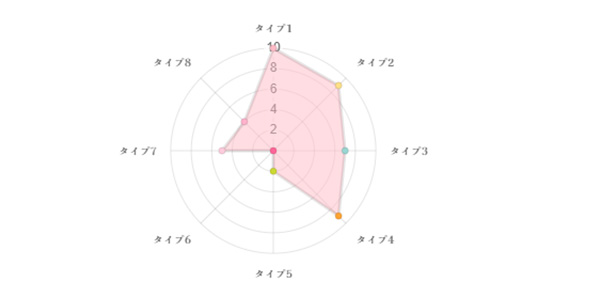
0~10までのメモリで間隔は2の倍数とする
stepSizeのプロパティで設定するというのはわかったのですが、v3の場合はこれまたどこのプロパティのアイテムなのかがわからない・・・
どうやらticksというプロパティらしいです。
scales: {
r: {
min: 0,
max: 10,
grid: {
drawBorder: true,
lineWidth: 1,
},
ticks: {
stepSize: 2,
},
},ようやく下記のようなグラフが完成しました

type: "radar",
options: {
scales: {
r: {
min: 0,
max: 10,
grid: {
drawBorder: true,
lineWidth: 1,
circular: true,
},
scaleLabel: {
display: false,
},
ticks: {
stepSize: 2,
},
},
},